消失的1px
移动端小数点像素的渲染
@醍醐
LayoutUnit
webkit规定的两种计算方式
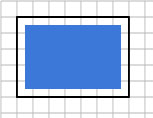
enclosingIntRect

x: floor(x)
y: floor(y)
maxX: ceil(x + width)
maxY: ceil(y + height)
width: ceil(x + width) - floor(x)
height: ceil(y + height) - floor(y)
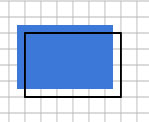
pixelSnappedIntRect

x: round(x)
y: round(y)
maxX: round(x + width)
maxY: round(y + height)
width: round(x + width) - round(x)
height: round(y + height) - round(y)

七等分后的节点大小与渲染大小

使用scale缩放方案制作的1px边框

手淘Viewport缩放下的1px边框

使用border-image方案制作的1px边框
结论
1. 使用缩放方案,使得1px在屏幕上占用1个物理像素(0.5px),都有可能被覆盖从而导致四舍
2. border-image由于占用了2个物理像素(1px),即使被覆盖,但保证了五入为1px,使其不消失