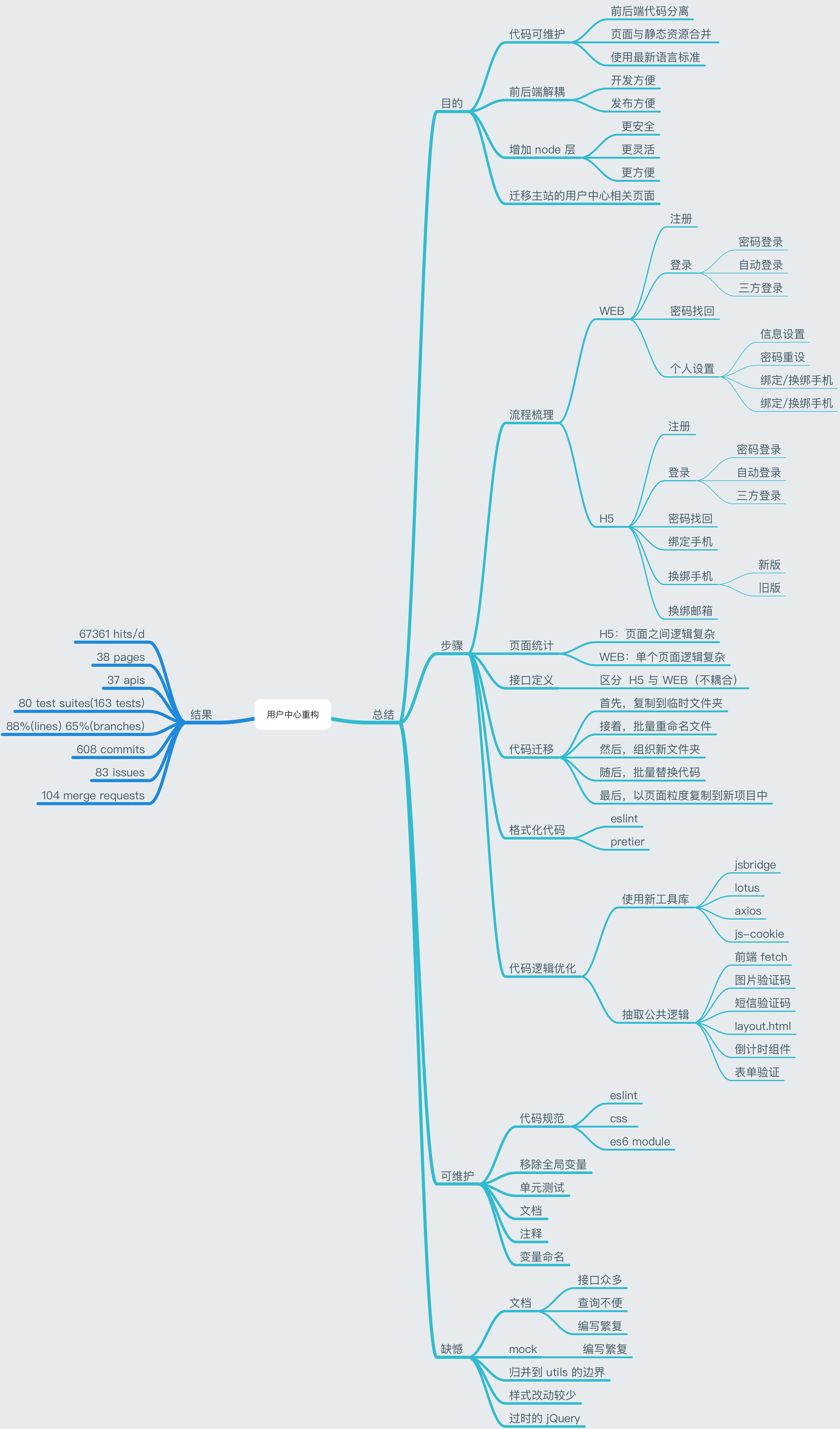
记一次难忘的前后端分离
重构公司多年的 JSP 项目,加入 Node.js 层

可维护
代码规范
接入并使用 eslint
之前改过一个项目,满屏报错啊
属于接了 eslint,但是没按配置文件进行开发,如果这样不接会更好点
es6 module
配合 webpack2 可支持 tree shake
注释与变量命名
仅注释必要的场景:比如不合常理的写法、有很强 background 信息的、步骤性的
1 | // 1 |
代码可能几经人手,大家都改过,逻辑变了,很可能注释却保持不动,最终注释反而影响了阅读代码的人
关于缺憾
文档
1. 项目对外文档
- 使用在线的 API 文档中心维护,便于查看
- 毕竟文档是给别人看的
2. 与后端对接的文档
- 同样使用在线的 API 文档中心维护,便于查看
- 接口文档修改会有通知,便于同步
- mock 数据可同步到本地
utils 边界
- 一旦使用了名为 utils 的 componets,不管前期如何明了,到后来都不可避免的越写越臃肿
- 使用更具体的命名,比如用于表单验证的工具:formValidationUtils,用于 url 操作的工具:URLUtils
样式改动
- 已将样式的命名统一为小写,连接符为
-而不是驼峰 - 原项目的移动端样式可维护性比较高,大部分都按页面级别拆分了
- PC 端虽然重构后把独立的样式抽离,不过公共部分的样式实在太大了,且类名短,很难运用批量替换的方式重构
过时的 jQuery
- 开了历史的倒车,将一些使用 vue 的页面改回 jQuery 了
- 大量组件都直接依赖了 jQuery,改写困难重重
- 比如项目中的 vue 版本支持混用 jQuery,而最新版的 vue 直接篡改了 dom 节点,导致 jQuery 的一些 DOM 操作方法失效